Appearance
约束项目格式化、git commit message、框架相关最佳实践
项目规范化
前置
- 编辑器 vscode
- 安装npm包
- 安装vscode插件
- Prettier - Code formatter
- ESLint
- EditorConfig for VS Code
- indent-rainbow
- git
项目支持prettier格式化
在EditorConfig for VS Code插件的帮助下,右键创建一个默认.editorconfig文件 ,调整indent_size=2
初始项目
bashnpm init -y安装prettier
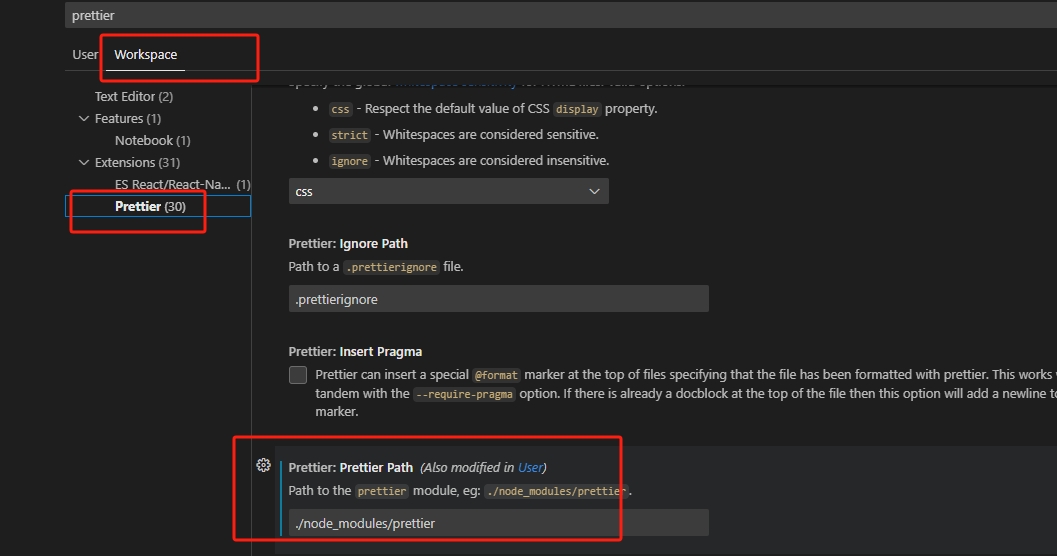
bashnpm install --save-dev --save-exact prettier调整vscode项目配置prettier本地路径

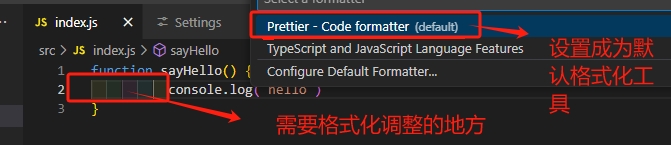
设置prettier成为项目默认格式化工具

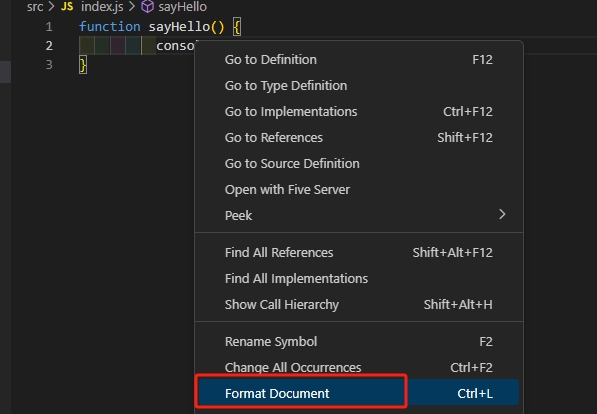
格式化文件
手动格式化

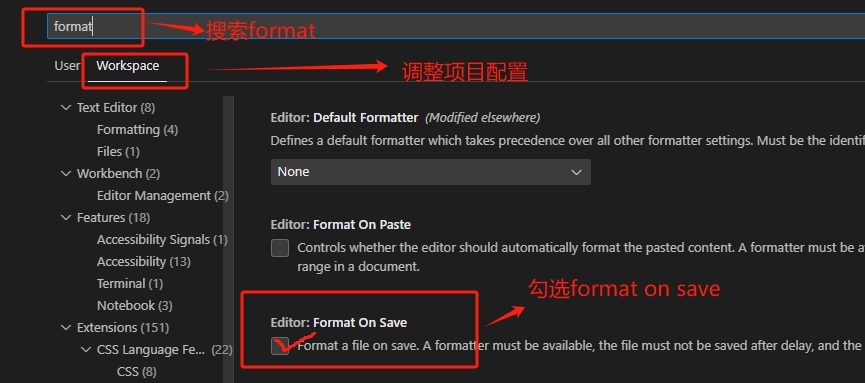
文件保存自动格式化

eslint对代码质量有问题处标红
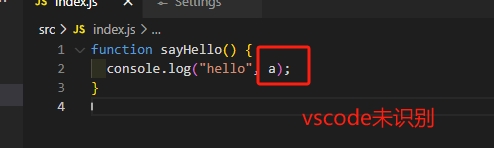
默认情况下,vscode在你编辑代码时是无法识别一些错误的、如使用未定义的变量。

配置以下,使得vscode能发现错误(标红)
安装ESLint vscode插件
安装eslint(v9版本)
bashnpm install --save-dev eslint @eslint/js项目根路径上创建eslint.config.mjs 文件、代码如下
jsimport pluginJs from "@eslint/js"; export default [pluginJs.configs.recommended];配置vscode项目配置



使用husky让项目简单使用git hooks
- 安装
bash
npm install --save-dev husky- 初始
bash
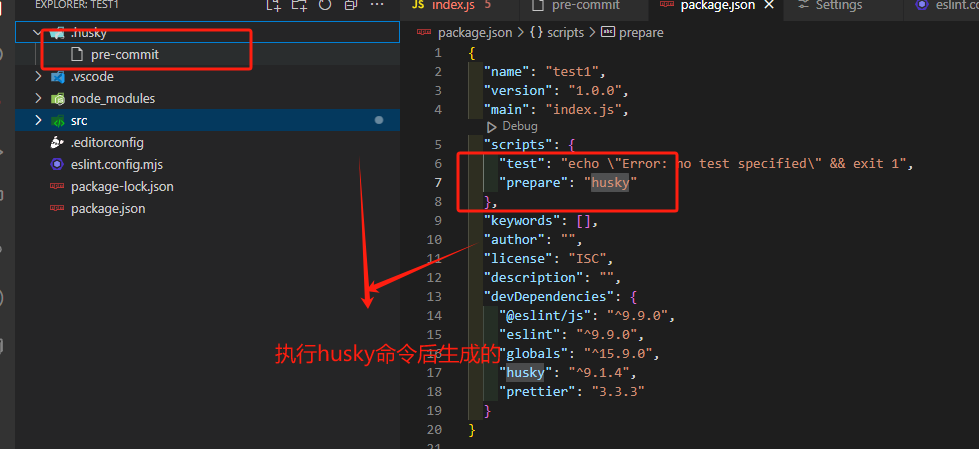
npx husky init- 执行后

提示
npm.scripts.prepare命令自动运行在npm install执行后、这样其他用户拉取项目 并安装依赖时会自动执行husky命令配置好husky相关。
跳过Git Hooks
- 绝大部分git命令都有 -n/--no-verify 选项来跳过钩子、如
bash
git commit -m "..." -n # Skips Git hooks- 对于不支持-n选项的git命令,使用临时环境变量 HUSKY=0
bash
HUSKY=0 git ... # Temporarily disables all Git hooks
git ... # Hooks will run again- 对于多条命令时
bash
export HUSKY=0 # Disables all Git hooks
git ...
git ...
unset HUSKY # Re-enables hooks提示
其他的使用请查看文档
规范git commit
- 安装 commitizen
bash
npm install --save-dev commitizen- 配置或执行commitizen命令
bash
npx czjson
{
"scripts": {
"commit": "cz"
}
}项目Commitizen friendly化
安装cz-conventional-changelog
bashnpm install -D cz-conventional-changelog配置config.commitizen到package.json文件
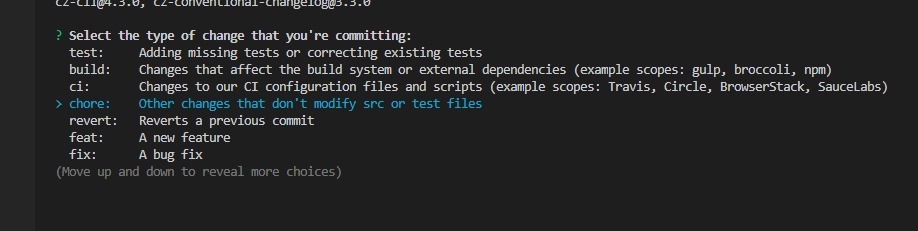
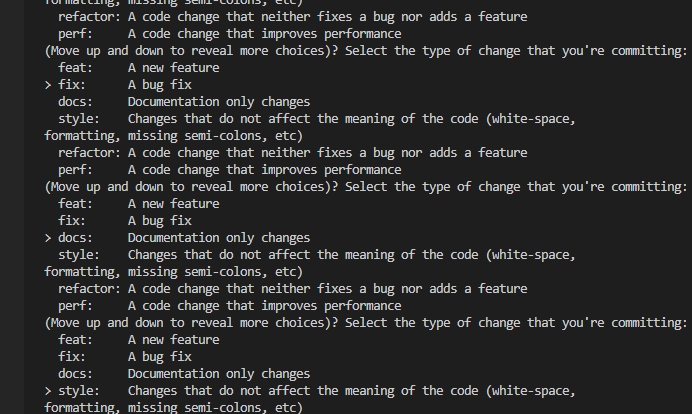
json{ "config": { "commitizen": { "path": "cz-conventional-changelog" } } }此时使用npx cz或者(配置了commit script时)npm run commit会出现如下选择列表

警告
此时,仍旧使用git commit命令的话,还是和没有安装commitizen时一样,因此还需要以下配置来约束
做如下添加配置
- 在.husky目录下创建 prepare-commit-msg钩子文件
- prepare-commit-msg文件中添加如下脚本
bash
exec </dev/tty >&0 && node_modules/.bin/cz --hook提示
不要按照git文档上使用 exec </dev/tty && node_modules/.bin/cz --hook || true 有如下问题
- exec < /dev/tty会有以下bug

- node_modules/.bin/cz --hook || true 会使得用户直接CTRL+C取消输入,或者git commit -m '提交信息'的方式绕过。这样便达不到强制格式的效果。
lint即将提交的代码
虽然之前vscode安装并配置了eslint后有了对“问题”代码标红的能力,但是这些代码还是可以被提交到仓库的,因此需要堵上这个漏洞。
- 安装lint-staged
bash
npm install --save-dev lint-staged配置 参考
- 创建.lintstagedrc.json文件
- 加上如下配置,对js文件先格式检查,再代码质量检查。
json{ "*.js": ["prettier -l", "eslint"] }创建pre-commit钩子,并执行以下命令
bash
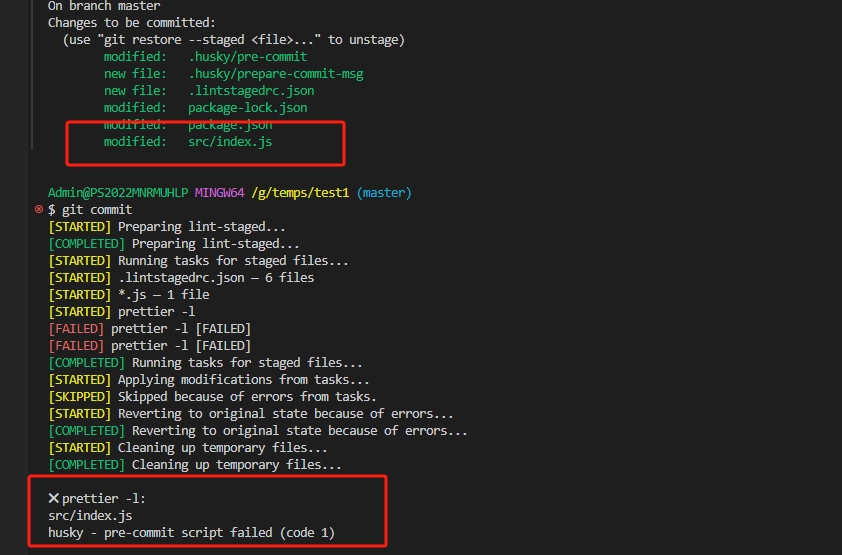
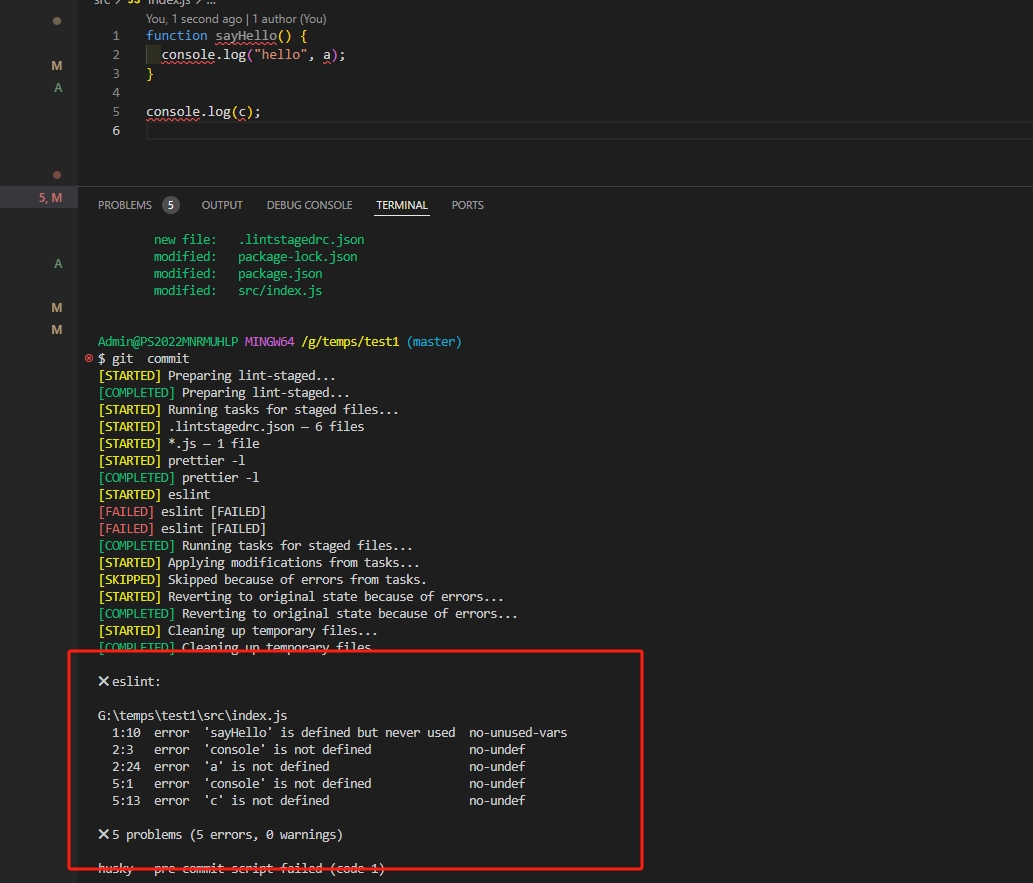
lint-staged效果截图如下:
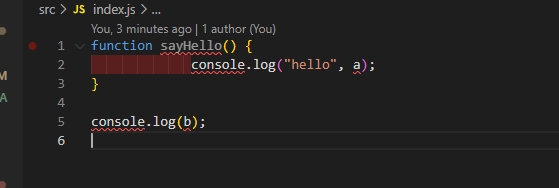
初始:

git commit提交代码触发钩子进行检查
prettier执行失败

eslint检查失败

至此在git commit 提交代码时,会约束commit message以及会对项目提交的js文件进行样式、质量检查。
提示
typescript项目,jsx项目,vue项目还需要其他的eslint相关包来满足“特定的代码质量检查”,思路相同。
总结
规范相关配置
bash
npm install --save-dev prettier husky commitizen cz-conventional-changelog lint-staged配置prettier path配置
搜索format,找到format on save并勾选
设置prettier为vscode默认格式化工具
执行npx husky
bash
npx husky init- package.json文件添加以下配置
json
{
"config": {
"commitizen": {
"path": "cz-conventional-changelog"
}
}
}- 创建在npx husky init命令下生成的.husky目录下创建prepare-commit-msg钩子文件,并输入以下命令
bash
exec </dev /tty> &0 && node_modules/.bin/cz --hook- 创建.lintstagedrc.json文件,并输入以下
json
{
"*.js": [ "prettier -l", "eslint" ]
}- .husky目录下创建pre-commit钩子文件,并输入以下命令
bash
lint-stagedeslint相关配置
bash
npm install --save-dev eslint @eslint/js创建eslint.config.mjs
js
import pluginJs from "@eslint/js";
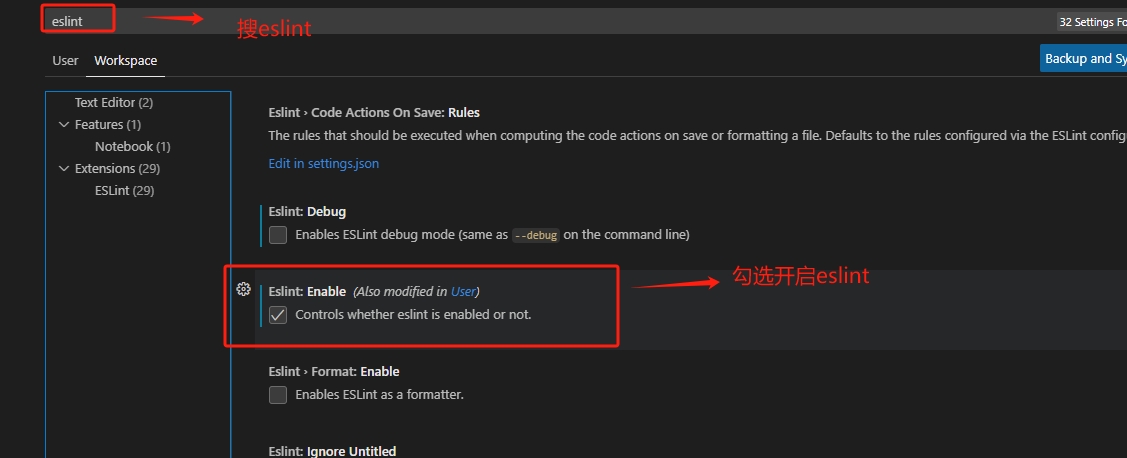
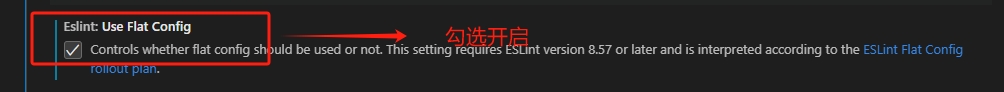
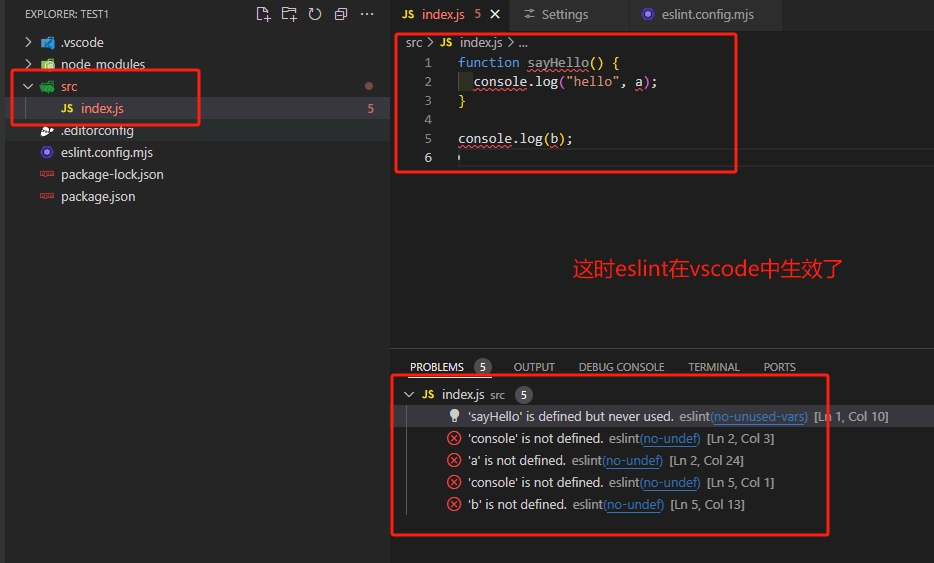
export default [pluginJs.configs.recommended];- 搜eslint,勾选开启eslint,并勾选Use Flat Config
- 如果没有发现vscode eslint生效,需要关闭并重启vscode